What is a Page Size Checker?
A page size checker is a tool that analyzes the size of a web page, providing detailed information about the total weight of the page, including all its components such as HTML, CSS, JavaScript, images, and more. These tools typically display:
- Total Page Size: The overall size of the page, usually measured in kilobytes (KB) or megabytes (MB).
- Component Breakdown: A detailed list of each component's size, allowing you to identify which elements contribute most to the total page size.
- Load Time Estimates: An approximation of how long it will take for the page to load, based on its size and other factors like server speed and user connection type.
- Recommendations: Suggestions for optimizing page size, such as compressing images or minimizing scripts.
Why is Page Size Important?
Understanding and managing your page size is critical for several reasons:
1. User Experience
Users today expect fast-loading websites. Research shows that a delay of just a few seconds can significantly increase bounce rates. If a page takes too long to load due to a large size, users may abandon it altogether. A smaller page size typically results in quicker load times, leading to a better overall user experience.
2. Search Engine Optimization (SEO)
Search engines like Google consider page speed as a ranking factor. A slow-loading page can hurt your search engine ranking, making it less likely that users will find your site. By keeping your page size in check, you can improve your SEO efforts and enhance visibility.
3. Bandwidth Usage
A larger page size consumes more bandwidth, which can be costly, especially for websites with high traffic. Optimizing page size helps reduce bandwidth costs and improves loading times for users, especially those on mobile devices or slower connections.
4. Conversion Rates
Faster websites tend to have higher conversion rates. If your e-commerce site takes too long to load, potential customers may abandon their carts. By optimizing page size, you can improve your chances of converting visitors into customers.
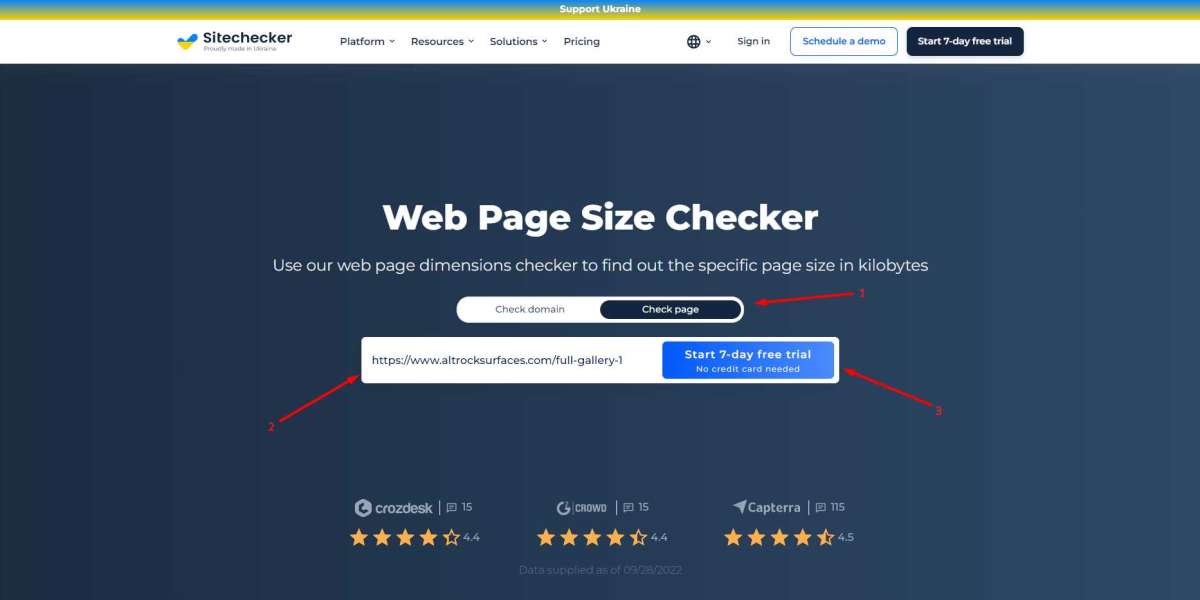
How to Use a Page Size Checker
Using a page size checker is relatively straightforward. Here’s a step-by-step guide on how to utilize these tools effectively:
Step 1: Choose a Page Size Checker Tool
There are various page size checker tools available online. Some popular options include:
- Google PageSpeed Insights: This tool analyzes the content of a web page and provides suggestions for making it faster.
- GTmetrix: Offers a detailed breakdown of your page's size, load time, and performance scores.
- WebPageTest: Provides advanced performance testing with various options for testing location and browser.
Step 2: Enter Your URL
Once you've selected a tool, simply enter the URL of the web page you want to analyze. Most tools will have a straightforward input field where you can paste the link.
Step 3: Analyze the Results
After running the analysis, you will receive a report detailing the page size and its components. Pay attention to the following metrics:
- Total Page Size: Note the overall size and determine if it falls within recommended limits (generally under 1 MB is ideal).
- Component Breakdown: Look for elements that are particularly large. For example, images often take up significant space, and optimizing them can lead to considerable size reductions.
- Load Time: Take note of the estimated load time, and see if it aligns with your expectations.
Step 4: Follow Optimization Suggestions
Most page size checkers offer recommendations for optimization. Common suggestions may include:
- Image Optimization: Use formats like JPEG or WebP for images and ensure they are properly compressed.
- Minifying CSS and JavaScript: Remove unnecessary characters and spaces from your CSS and JavaScript files to reduce their size.
- Leveraging Browser Caching: Set up caching so that returning visitors don't have to reload all elements of the page.
- Reducing Redirects: Minimize the number of redirects, as each redirect adds additional load time.
Step 5: Implement Changes and Re-check
After making the recommended changes, recheck your page size using the same tool. This will help you see how effective your optimizations were and if there are further improvements to make.
Best Practices for Maintaining Optimal Page Size
To ensure your website remains efficient, consider these best practices:
1. Regular Audits
Make it a habit to run page size checks regularly, especially after adding new content or features. This proactive approach will help you catch potential issues early.
2. Optimize Images
Always use the appropriate image formats and sizes for your web pages. Tools like TinyPNG or ImageOptim can help you compress images without sacrificing quality.
3. Minimize HTTP Requests
Reduce the number of components on your page. Combining CSS and JavaScript files can decrease the number of HTTP requests, leading to faster loading times.
4. Utilize Content Delivery Networks (CDNs)
CDNs can help distribute your content across multiple servers, reducing load times for users around the world. This can be especially useful for media-heavy sites.
5. Implement Lazy Loading
Lazy loading allows images and other resources to load only when they are needed (i.e., when they come into the viewport). This can significantly reduce initial load time.
6. Review Third-Party Scripts
Be mindful of third-party scripts that can bloat your page size. Only include scripts that are essential for functionality and performance.
Conclusion
In today's digital landscape, understanding and optimizing your website's page size is essential for success. Using a page size checker can provide invaluable insights into your site's performance, helping you identify areas for improvement. By implementing best practices and regular audits, you can ensure a fast, user-friendly experience that drives engagement and conversions.